






2017-05-02
众所周知,搜索栏是APP UI 界面设计的高频组件,我们经常用的客户端几乎都能见到,比如上外卖软件想吃份麻辣烫,逛淘宝想买双黑色运动鞋,比如遇到什么问题想谷歌百度一下,这时候都会用到搜索栏,搜索是最快速又最有效的方式,这也渐渐形成了用户习惯。
这时候你可能认为一个小小的搜索栏有什么好设计的?如果你这样想的话,那就大错特错了。
今天互动创想网站公司就如何把握搜索栏的设计要素给大家一些小建议。
1. 让搜索框处于合理的位置
当用户想要搜索内容的时候还需要花费精力来寻找搜索框,这就非常尴尬了。这意味着搜索框本身就不容易被察觉。在理想情况下,搜索框的设计应当和整个网站设计风格保持一致,同时在视觉上要略显突出,应将搜索栏放置在醒目的位置,便于用户发觉它的存在。将搜索栏放在隐蔽位置的app会让用户觉得沮丧,也会让用户的操作流程变慢。
很多电商app都将搜索栏放在首页顶部,对拥有大量商品的app来说,将搜索栏放在这样的位置,能够让它既明显又能够很快被找到。
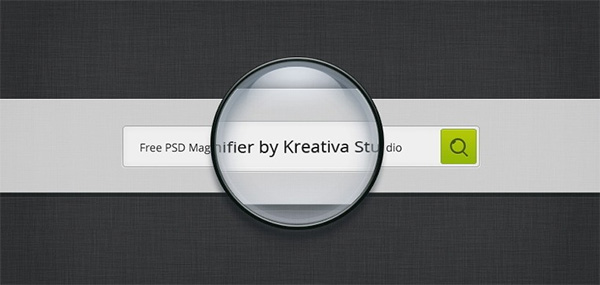
2、将放大镜图标和搜索栏放一起
只有少数图标具有世界范围内的广泛认知度,放大镜图标恰恰是其中一个。就算你没有使用文字标签说明,用户也能将放大镜图标看作是“搜索”的意思。你应该使用一个粗线条,最简化的放大镜图标。因为图形细节越少,认知速度越快。

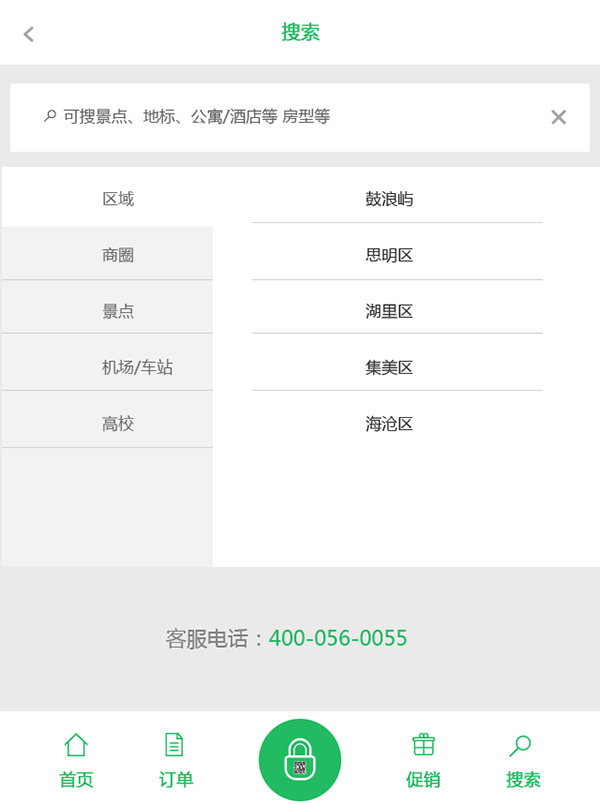
3、让搜索栏尽量简单
在你设计搜索框的时候,请尽量让它看起来就是一个搜索栏,并且简单易用。可用性研究表明,默认没有显示高级选项的搜索栏看起来更加友好,所以,通常情况下给用户提供的搜索框最好不要提供进阶的搜索选项。
4、合理的输入框尺寸
输入框太小是最常见的搜索栏目设计错素,虽然用户可以输入比输入框更长的内容,但是可见的部分往往无法完全可见,这种设计的可用性并不强。这样的输入框可能因为可视范围的限制,促使用户使用短的、不精确的查询方式,因为更长的内容并不适合阅读。如果输入框能够符合用户的常见输入内容的尺寸来进行匹配,那么它的可用性会更强。
5、让用户明白哪些可以搜索到
最好是在输入框中包含示例,这样可以向用户给予建议。我们在搜索栏设计的时候就要注意,设计一些利于用户使用的小元素,比如在搜索栏里加入索引“输入关键词”这一类的提示。当我们的用户点击搜索栏进行搜索的时候这些提示就要自动的消失,不然用户还需要手动去删除,然后再进行搜索,这样是很不方便的。在用户搜索完成后,他们需要搜索其他东西时,我们应该在搜索框右边加上一个小小的删除按钮,这样非常方便用户进行多次的搜索。

在APP开发中,很多细微的设计细节,都是需要我们注意的,小到一个搜索栏,本文只是把常见的搜索栏设计要素提取出来供大家参考,厦门互动创想APP开发团队一直用心专研,致力于为大家带来良好用户体验的设计。