






2016-10-14
出于各种原因的考量,设计趋势每年都在改变,有的设计趋势在演进中逐渐消失,有的则在大家的熟练运用过程中渐入佳境,甚至逐步褪变成为主流。作为厦门一家创意网站设计公司,我们对于所有相关的技术和设计趋势都极度敏感。通过观察我们总结出以下几种网页设计趋势。

1、可用性设计
2016 年,设计的大方向将继续向着用户倾斜。用户体验在整个设计中的权重将继续加大。如果你的设计在可用性上不足的话,再炫酷也不会有人问津。

如果不能专注地做好用户体验设计,你是无法持久地吸引用户的。无论是谷歌在算法上的变更,还是用户行为数据的变迁,都指向同一个方向:你的网站必须加载得更快,也必须更加易用。对于电商网站而言,加载速度的影响会更为明显,因为加载速度每延迟一秒,就意味着 27% 的销量流失掉了。其他的网站也类似,只不过产生的影响不尽相同。
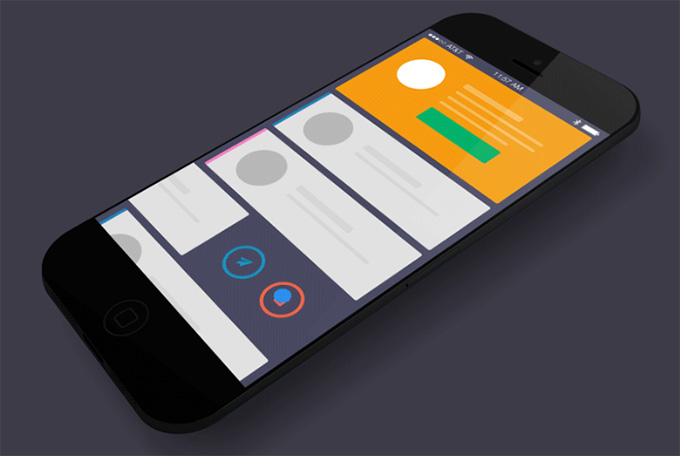
2、响应式设计
响应式网页设计的热度就没有减过。因为网页页面能自动响应用户的设备环境,不同类型不同尺寸的屏幕让设计师们面临的界面是真正意义上的屏幕选项。

3、更智能的菜单
有些用户已经开始厌倦汉堡菜单和导航图标,但是这种情况仅仅只是开始,因为菜单正在进化为越来越智能。
采用隐藏式导航的网页正在逐步增多,这也许很快会成为一种常态。这一设计出现的理由是,这样的设计可以让用户更少被非关键信息所干扰。
但是,即使我们看不到菜单的存在,但是经验告诉我们,菜单一定是存在的,因此我们无需为此担心-因为当我们需要它的时候,菜单会在合适的地方出现。

4、模块化文本
内容繁琐很容易导致用户阅读疲劳,最好的呈现方式是提供一份简短版本的导语,然后设计前来救场:提供一套模块化的布局方案。

模块化设计之下,每个部分都会划分成为独立的区块,便于操作。但是这一的设计并不会显得单调,相反,它更加难于预测,它可能会将内容以更让人感兴趣、更适宜于探索的方式呈现出来。
5、模块化无限滚动
这也是网页设计最近开始流行的一种玩法,模块化滚动页面设计。网页被划分成许多独立的模块,每个模块内的滚动交互独立于其他的模块。

模块化无限滚动也是基于一个相同的假设:向下滚动总是更容易的操作,用户不用停下来点击翻页。这也难怪越来越多的用户沉迷于这种交互模式。
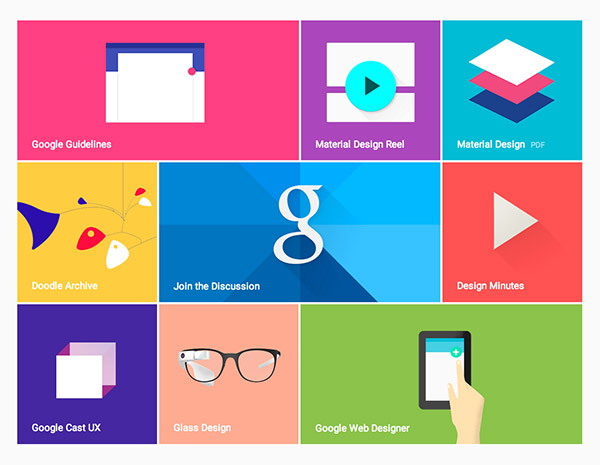
6、扁平化设计
如今扁平化设计依然非常受欢迎,近几年扁平化的风潮之下,许多品牌也都开始选择简约现代而扁平的风格,视觉设计也大都秉承少即是多的理念。

扁平化设计的优势很明显,这些优势主要体现在用户体验上,他让网页更加轻量自由,降低负担,提升加载时间。
7、视觉化的故事呈现
一图胜千言,相比于长篇大论的文字,视觉化的故事呈现方式会更加直观,也更符合时下的文化特征于用户的阅读习惯。我想下面的数据会给你更多的信心:
全球范围内有 1 亿人每天至少观看一个视频
网站访客中 64% 的人会在观看视频后选择购买
80% 的观众会在持续观看一个广告 30 天后选择购买
92% 的人有观看视频之后分享的行为
人类处理视觉元素的速度比文字快 6 万倍

今天小编就先分享以上几种设计趋势,之后会继续补充,设计不断在革新,但是互动创想会不断专研,将更多学到应用到的东西分享给大家。