






2016-09-30
可以说现在的社会是一个“低头”社会,相信我们在生活中可以看到这一普遍现象,除了一些老年人以外,高达80%以上的人都会利用挤公交,坐地铁的这一空暇时间在我们的手机里浏览一些APP应用软件。现在多数人的思想是以简单便捷为主,没有人愿意上下班,出去玩还带着电脑去浏览网页,去了解相关信息。但是APP开发应用软件那么多,什么样的APP更能吸引用户呢?这里不外乎外观设计及用户体验。其实做好APP细节设计就等于提升了用户体验。今天小编就启动页、框架界面跟大家分享下细节设计。
首先是启动页。当用户打开APP时,最不能做的事情就是让他们等待。但是如果APP的初始设置非常耗时,又不可能优化该怎么办?启动页解决了等待的问题,让你有一个简洁有力的窗口来吸引用户。比如挖豆APP就设计了这样一个启动页,效果很好。

在设计启动页的时候记得注意:Google 和 Apple 都建议用启动页模拟更快的加载来提高用户体验。启动页给到用户即时反馈,表示APP已经启动并正在加载。为了保证人们等待的时候不厌倦,给他们一些 娱乐:有意思的,意想不到的,或者任何可以抓住用户注意力的东西,时间长到够APP启动就好。
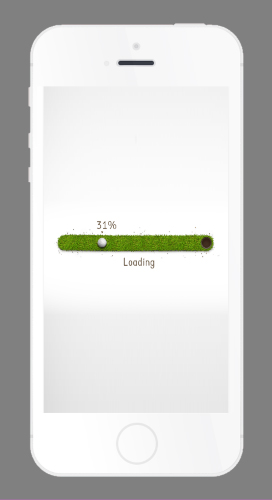
如果app的初始设置超过 10 秒钟,考虑使用进度条来表示正在加载。记住,不确定时间的等待给人的感觉要比确定时间的等待更加漫长。所以,你要给用户一个清晰的标识,他们需要等多长时间。

其次是框架界面。我们通常不考虑内容的不同加载速度——我们一直认为都是立马加载(或者至少非常快)。所以我们通常没有为用户需要等待加载的场合设计。
但是网速不是总是有保障的,它可能比预期的要慢。尤其是下载比较大的内容时(比如图片)。如果你不能缩短时间,至少要让用户等待得舒服一点。你可以用临时信息容器 来保持用户的注意,比如框架界面和图片占位符。比起转圈的加载提示,框架界面能建立对内容的预期,减少认知的负担。
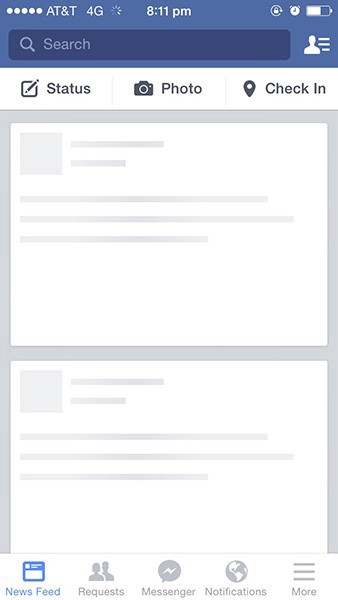
所以小编建议框架界面不必很抢眼,只需凸显必要的信息,比如段落结构。Facebook 的灰色占位符就是个好例子——它加载时使用了元素模板,让用户熟悉正在加载的内容的整体结构。

对正在加载的图片,可以用图片中的主色填充一个占位符。 Medium 有一个很棒的图片加载效果。首先载入一个小的模糊图片,然后慢慢转变成大图。

APP的UI里面,每个微小的细节都值得密切注意,因为UX就是让所有细节协调的总和。所以,请用心设计,持之以恒才能创造真正无与伦比的用户体验。互动创想作为厦门优秀的APP开发公司一直用心专研,旨在为客户提供更好的APP用户体验设计。